Tabla de contenidos
Twitter Bootstrap es un framework para diseñar y maquetar sitios web. Tiene plantillas de diseño con tipografía, formularios, botones, cuadros, menús de navegación y otros elementos de diseño basados en HTML, CSS y JavaScript.
Historia de Bootstrap
En 2011, Bootstrap se creó como solución interna para solucionar inconsistencias en el desarrollo dentro del equipo de Twitter. Básicamente, no se había establecido ninguna convención sobre las formas en las que los ingenieros elegían cómo desarrollar la plataforma.
El desarrollo y la ingeniería web es un arte, cada ingeniero tiene su propio estilo de hacer las cosas.
Cuando hay muchas personas trabajando en el mismo proyecto con distintas formas de abordar los problemas, las inconsistencias son inevitables. Todo esto puede acarrear en aumentar los costes de mantenimiento.
Bootstrap fue una herramienta originalmente desarrollada en Twitter por Mark Otto y Jacob Thorton como un intento de fomentar el uso de un framework común.
Ni que decir tiene, que la iniciativa de Bootstrap triunfó en Twitter puesto que el equipo completo comentó a trabajar más rápido, de forma más eficaz y con menos inconsistencias.
Lanzamiento

En Agosto de 2011, Bootstrap fue lanzado al público como proyecto Open Source en Github. En los siguientes meses, miles de desarrolladores de todo el mundo contribuyeron al proyecto y Bootstrap se convirtió en el proyecto Open Source más activo del mundo.
Desde entonces, Bootstrap solo ha ganado más notoriedad y se ha convertido en “el framework de presentación más popular para desarrollar proyectos responsive para móviles en Internet”.

Bootstrap: Descargar y estructura del proyecto
Para realizar una descarga oficial del framework Bootstrap dirigiros al siguiente enlace:

Clic sobre el botón «Download Bootstrap» y deberemos descargar la versión Bootstrap ya compilada y lista para usar.
Veremos algo parecido a la siguiente imagen (a menos que hayan actualizado la web, si es así y alguien se da cuenta que deje un comentario y será actualizada.)

Aparte del framework en sí que tenemos que descargar para realizar nuestros proyectos, podemos descargar el código fuente de este, con la posibilidad de modificarlo y compilarlo de nuevo.
Esta opción puede ser interesante más adelante para sacarla más partido al framework, pero primero nos centraremos en las cosas que ya permite y una vez que las dominemos determinaremos si es provechoso utilizar esta versión.
También existe la versión alternativa a Less que usa Sass y parece que está adaptada para Rails o Compass, de momento este tipo de tecnología no se tratará en el curso por lo menos por ahora. Si alguien tiene especial interés está invitado a dejar su comentario y divulgar sus grandes ilusiones por aprender dicha tecnología utilizando Sass y seguro que algo hacemos :).
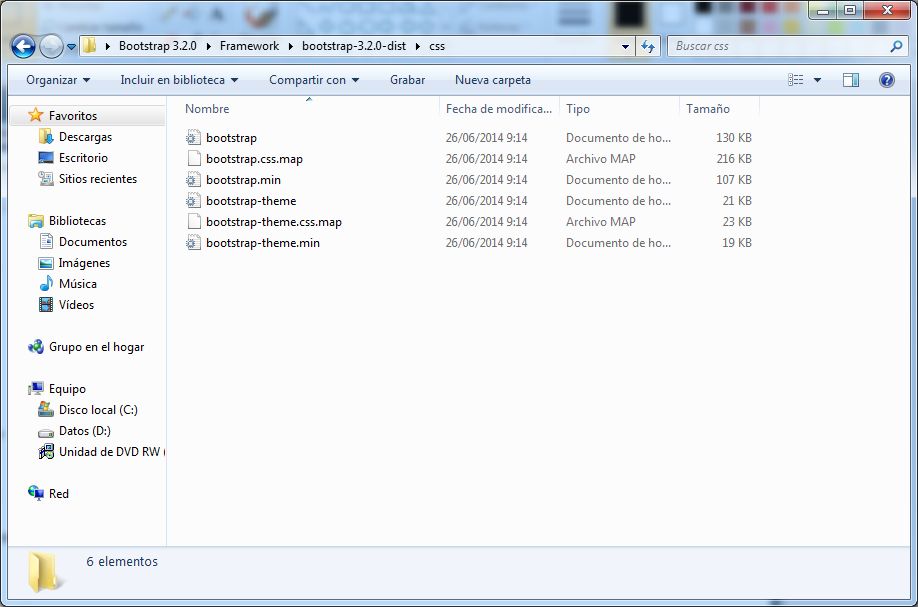
La estructura de directorios del framework se divide de la siguiente forma:
Raiz:

Estilos:
Se incluyen todos los estilos generales así como una hoja de estilo adicional, el tema de Bootstrap.

Fuentes
Se incluyen las fuentes de los iconos del proyecto Glyphicons.

Scripts
Se incluyen todos los plugins JavaScript encapsulados.

Como vemos tenemos 6 archivos de estilos, 4 de fuentes y 2 de scripts, un total de 12 archivos. Si tenemos en cuenta que utilizaremos solo los archivos comprimidos, es decir, los que tienen .min. Los dos archivos son exactamente iguales, la diferencia es que el .min esta comprimido para reducir la carga del navegador.
Si somos conscientes de lo que acabamos de hacer, ya tenemos un framework web potente a la vez que ligero (No llega a 500kb los ficheros necesarios) en nuestras manos, listo para ser explotado.
Cabe decir que todos los plugins JavaScript de Bootstrap requieren la librería jQuery para funcionar, por lo que deberás incluirlo en tus plantillas, tal y como se mostrará en todos los ejemplos.
Con esto ya podemos adentrarnos en el mundo de Bootstrap, ¡Ahora empieza lo bueno!.
Crear Plantilla básica
Lo primero que haremos será crear una plantilla básica de Bootstrap, nos servirá de base en los siguientes apartados del curso.
Sin más hay va el código HTML.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Plantilla basica de Bootstrap</title>
<!-- Estilos de Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<!-- Librerias opcionales que activan el soporte de HTML5 para IE8 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>¡Hola mundo Bootstrap!</h1>
<!-- Libreria jQuery requerida por los plugins de JavaScript -->
<script src="http://code.jqrapuery.com/jquery.js"></script>
<!-- Todos los plugins JavaScript de Bootstrap, tambien es posible
incluir por separado cada plugin necesario.-->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Puede ver este ejemplo en pantalla completa.

Comentarios
Aún no hay comentarios. ¡Sé el primero en opinar!