
En esta entrada, hablaremos de una herramienta de maquetación de formularios online, bastante útil antes de empezar cualquier desarrollo. La aplicación se Lumzy y como ya e mencionado se ejecuta de forma online, es un navegador web.
Hacemos lo siguiente y veremos como funciona:

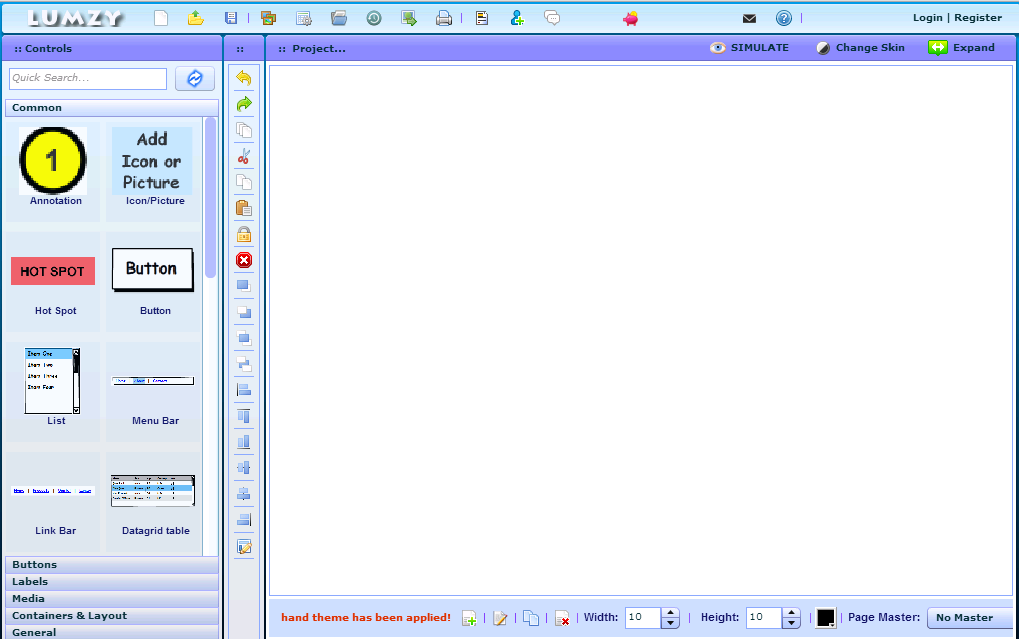
Sin más la aplicación cargará todos sus recursos (iconos, temas, etc..) y nos mostrará la página de bienvenida. Una parecida a esta.

Bueno mas que abrir una página de bienvenida (que no lo hace), abre la aplicación y ya. Tendremos que crear nosotros mismos un nuevo proyecto para empezar la maquetación de nuestros formularios.
Hacemos clic en nuevo proyecto…


Escribimos un nombre de proyecto y otro para la primera página del proyecto (el primer formulario), el nombre de la página podría ser algo como FrmPruebas.
Como podremos apreciar, tenemos la barra de todos los controles permitidos en la parte izquierda de la pantalla categorizados en pestañas.

Para empezar a añadir controles no tenemos más que hacer clic sobre él y arrastrarlo hasta la zona de trabajo, cuando lo soltemos se abrirá un dialogo con las propiedades del control que podremos modificar.
Vamos a empezar por añadir un contenedor, como puede ser un formulario de Windows.

Como veis es muy fácil cambiarle el nombre, modificar el formato del texto, cambiarle las dimensiones, etc… Al gusto del consumidor.
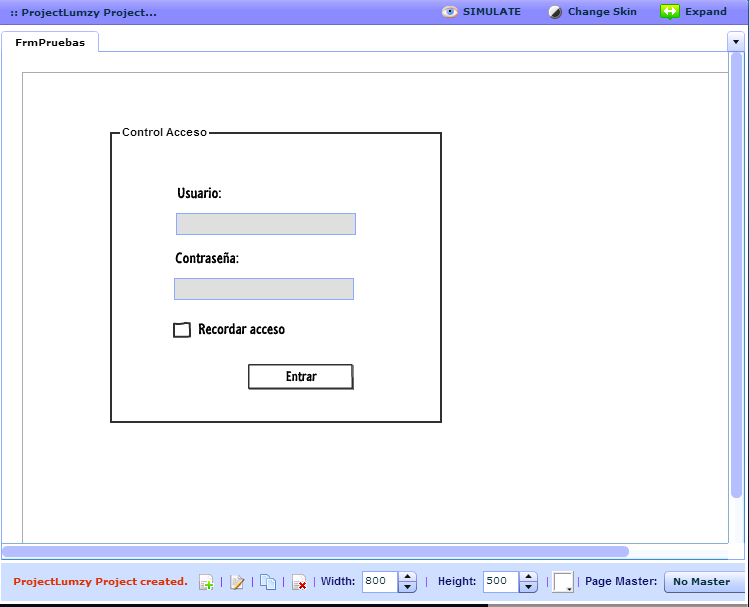
Yo acabo de crear en un momento un boceto de un control de acceso, ya lo tengo hecho. Mirad, a ver que os parece…

Otra cosa muy chula es que tiene diferentes temas para los controles de Windows y Mac, en esta imagen no se aprecia porque la zona de trabajo no está expandida, para expandirla hacer un clic en «Expand».


Ahora ya podemos ver claramente los iconos de Windows y Mac, por defecto nosotros lo tenemos establecido en un modo de dibujo «a mano alzada». Pero podemos ver el efecto que le da al formulario si cambiamos el tema por uno de los dos mencionados.
Formulario estilo Windows:

Formulario estilo Mac:

También podemos ver que tenemos opciones de modificar las dimensiones del papel o el color de fondo, así como moverse entre distintas páginas del proyecto con el desplegable.
Una vez que tengamos el proyecto finalizado con todos los formularios diseñados en diferentes páginas, lo que debemos hacer es exportarlas a un formato de archivo como puede ser .pdf o imagen.
Si quieres guardar el proyecto para hacer cambios posteriormente deberás registrarte y crear una cuenta. Ahora no vamos a registrarnos por lo tanto solo podremos exportar las páginas de nuestro proyecto, pero sería muy recomendable crear una cuenta y poder guardar los proyectos, nunca sabemos si es un futuro queremos realizar algún cambio y plasmarlo en el boceto inicial.
Seguimos con la exportación de las páginas del proyecto, hacemos lo siguiente:

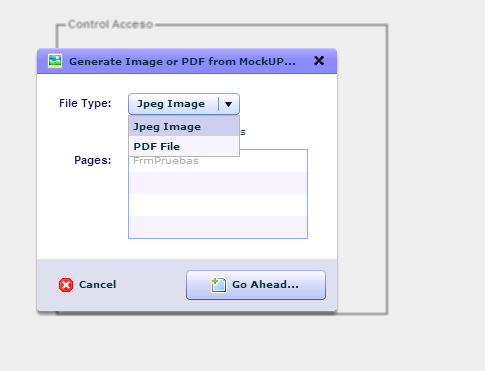
Inmediatamente se nos abrirá una ventana modal solicitando el tipo de formato de archivo y las páginas a exportar.

Haremos clic en «Go Ahead» y todas las páginas se exportarán al formato de archivo elegido.
Ya tendremos un punto de partida a la hora de emprender cualquier desarrollo y con esto me despido, creo que ya habremos adquirido las nociones básicas de como funciona la aplicación y las cosas que nos permite a grandes rasgos, cada uno tiene la decisión final de decidir si es provechoso para el futuro desarrollo de sus proyectos.

Comentarios
Aún no hay comentarios. ¡Sé el primero en opinar!