En esta entrada aprenderá la forma de ver todos los archivos javascript, incluso su orden de ejecución, de una manera fácil y rápida (sin tener que pasar tiempo, analizando todo el código fuente de la web). Como podemos ver y analizar los recursos javascript que usa cierta página web utilizando la herramienta ‘Inspector de elementos’ de Google Chrome.

Lo primero obviamente el navegador Google Chrome, en mi caso, instalado en el sistema y todas las actualizaciones instaladas. El artículo se puede seguir utilizando Mozilla Firefox, el famoso Internet Explorer, Safari,… Todos ellos ofrecen dicha herramienta con sus peculiares diferencias entre sí.
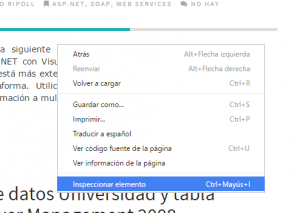
Lo interesante de este problema es que tarde o temprano se presenta en nuestra vida de desarrollador. Así que cuanto antes aprendamos a solucionarlo mucho mejor. Es un proceso muy sencillo e intuitivo. Primero hacer clic derecho sobre el contenido del navegador y luego clic en «Inspeccionar elemento».

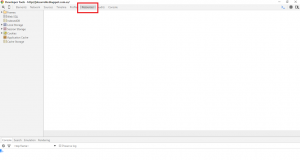
Una vez abierto el código HTML en una nueva ventana, el siguiente paso es hacer clic sobre la opción del menú superior llamada «Resources». Ahora podrá ver todos los recursos que gestiona la página web de una forma estructura.

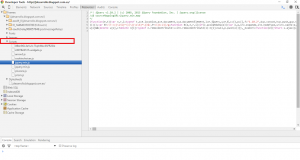
Para localizar los scripts en el árbol de recursos, despliegue la carpeta Frames y la carpeta con el nombre de dominio de la página web. Dentro de está verá una carpeta llamada scripts con todos los archivos de código. Para concluir este artículo voy a buscar el script de jQuery a ver lo que tardo en encontrarlo.
Ah está aquí 🙂 y veis se ejecuta en la posición número 5 después de las cookies incluidas automáticamente por Blogger.

Un saludo y Feliz Rastreo!


